En esta guía te explico cómo eliminar recursos bloquean renderizado en WordPress.
Uno de los problemas más graves de PageSpeed y que afectan mucho a la velocidad.
Vamos a ello.
¿Qué son los recursos que bloquean el renderizado?
Los recursos que bloquean el renderizado o en inglés render-blocking resources son recursos o archivos que ralentizan la carga de la web porque bloquean el navegador.
Estos recursos son CSS y JavaScript, que este último puede ser interno o externo, y hay que optimizarlos para que no hagan este bloqueo.
Se puede tener una web que funcional y que esto no dé problemas, como la mía que suele tener entre 40 y 50 plugins activos, con su correspondiente CSS y JS.

¿Cómo eliminar recursos que bloquean el renderizado en WordPress?
Para eliminar recursos que bloquean renderizado en WordPress, es tan sencillo como hacer unas tareas y estas se activan en cualquier plugin que tenga estas funciones.
El problema es que muchas webs suelen dar problemas de visualización o funcionamiento, como por ejemplo que un menú móvil no se vea o un slider no se cargue y la clave está en solventar estos problemas que surgen.
Optimiza la entrega de CSS
Optimizar la entrega de CSS significa mejorar la carga de este y normalmente hay 2 formas.
La primera es eliminar el CSS sin usar, puesto que el 95% del código CSS que carga WordPress no se usa.
Los plugins analizan la web, eliminan el CSS que no se usa y el resto lo cargan directamente en la web, lo que reduce el peso de esta.
La segunda forma es creando el CSS crítico, que es similar a la anterior, pero el CSS no usado no se elimina, sino que se carga en un archivo CSS aplazado.
Cualquiera de las 2 da un buen rendimiento, pero prefiero la primera.
Carga JavaScript de manera diferida
El JavaScript que carga WordPress bloquea el navegador, así que afecta negativamente al rendimiento.
Como no podemos eliminar el JavaScript o por lo menos no todo, la solución pasa por cargar JavaScript de manera diferida.
O sea, que se cargue de forma paralela al código HTML de WordPress, pero no afecte a su carga.
Aplaza la carga del JavaScript externo
El JavaScript externo bloquea mucho el navegador, porque además de ser JS, es externo, así que no se puede controlar su tiempo de carga, su tiempo de caché y demás.
Así que para que estos scripts externos no bloqueen la web, hay que aplazar su carga hasta que el usuario interactue con la web y entonces se cargan.
Pero esta función puede dar problemas y bloquear la carga de la web si no se hace bien.
Plugins para optimizar los recursos que bloquean el renderizado
Hay muchos plugins que te pueden servir para esta tarea, pero te pongo un listado de los que uso y recomiendo:
- WP Rocket: La mejor suite de optimización para WordPress.
- LiteSpeed: Una buena alternativa si ya usas un hosting de este tipo, aunque prefiero no depender del hosting.
- Autoptimize: Un plugin muy conocido, pero puede que tengas que pagar mensualmente para el CSS.
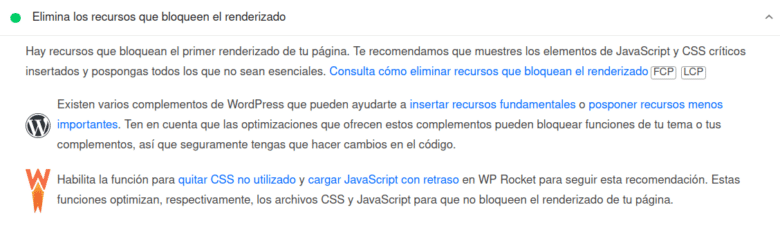
Elimina los recursos que bloqueen el renderizado
Sea como sea, necesitas optimizar este parámetro si quieres optimizar las Core Web Vitals de WordPress.
Espero que te sea de utilidad.