En este tutorial te voy a explicar como instalar y configurar WP Rocket en WordPress.
Bueno, más que caché, es una suite completa de optimización.
Te lo recomiendo si quieres optimizar WordPress.
WP Rocket, el mejor plugin de caché para mí a día de hoy
WP Rocket es un maravilloso plugin premium de caché que llevo usando en mi web desde 2016 y que además instalo de forma gratuita a mis clientes cuando les optimizo la web.
Tiene un coste de 49$ al año, pero que es un precio ínfimo para lo que ofrece.
Este plugin consigue un nivel de optimización, que para conseguirlo de otro modo, necesitas instalar varios plugins, más varias optimizaciones manuales que no son sencillas para alguien con pocos conocimientos.
Y ojo, no importa si tienes una web, blog o tienda WooCommerce.
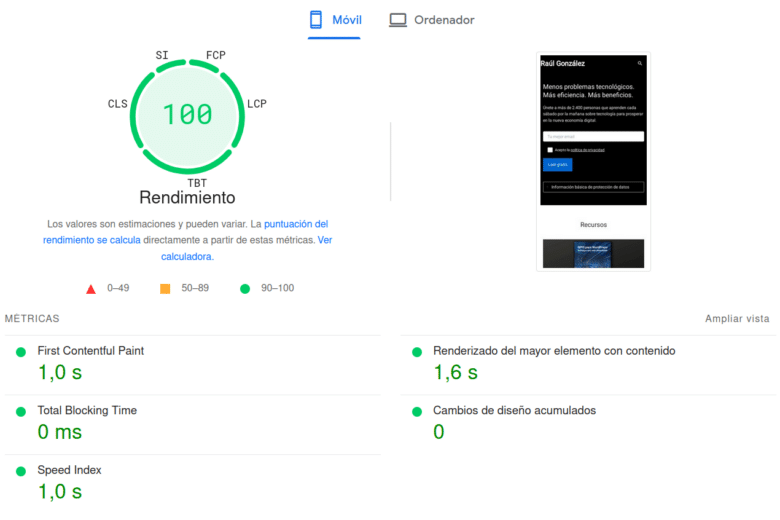
Aquí tienes las cifras de PageSpeed de mi web usándolo.

Pero recuerda que ningún plugin de optimización hace milagros por si solo, porque cada web tiene sus propios problemas.
¿Por qué WP Rocket y no otro plugin de caché/optimización?
Uno de los motivos que me llevó a cambiar es porque es muy sencillo de usar.
No tengo miedo a paneles de ajustes complejos, pero sí quiero herramientas que sean sencillas de usar para mis clientes, pero que además sean potentes.
Influye que su panel de control esté totalmente en español, para quien se le resista el inglés.
Como te comentaba antes, también porque integra las funciones de varios plugins juntos.
Desde las funciones de un plugin de caché de hacer copias de las páginas para entregarlas mucho más rápido.
Pasando por la carga de imágenes solo cuando la imagen se muestra o lo que se llama lazy Load.
Más varios ajustes añadidos al archivo .htaccess para mejorar considerablemente la velocidad, hasta la optimización directa de la base de datos.
Osea un todo en uno.
También debes de saber que tiene una documentación increíble y en español.
Pero yo he decido hacer un tutorial indicando mi punto de vista, problemas que he tenido y recomendaciones a la hora de usarlo.
WP Rocket VS WP Super Cache
Si comparamos WP Rocket VS WP Super Cache, debes de saber que este último es solo eso, un plugin de caché que crea copias estáticas de la web.
Le faltan todas las funciones que vas a ver en este tutorial.
Pero además, si lo comparamos solo en la función de caché, en WPRocket no necesitarás hacer ajustes especiales para que trabaje bien con WooCommerce.
WP Rocket VS W3 Total Cache
W3 Total Caché es un plugin de caché muy conocido y que mucha gente usa, al ser totalmente gratuito.
Aunque es muy completo, yo hace años que lo descarté por varios motivos.
El primero y más grave es el uso de recursos, muy superior a WP Rocket y después porque veo que le faltan algunas funciones y además que el panel de control es algo lioso.

WP Rocket VS Swift Performance
Swift Performance prometía ser un gran plugin de caché/optimización y lo probé durante unos meses y termine muy decepcionado por los continuos errores que tenía.
WP Rocket es un plugin muy estable y que hace muy bien las cosas.
WP Rocket VS LiteSpeed
LiteSpeed es una gran tecnología, pero tiene un fallo y es que tu hosting debe tenerla, cosa que no tienen la mayoría.
Además, el mero hecho de tenerla, no hará tu web 100% optimizada, puesto que hay muchas más tareas que hacer.
WP Rocket VS Autoptimize
Autoptimize es un plugin muy conocido para optimizar los scripts JS y CSS y aunque lo he usado mucho, no me gusta.
Además de que WP Rocket ya dispone de muchas de estas funciones y con mejores opciones, Autoptimize crea demasiados scripts y además he comprobado que se sirven más lentos de lo que debería.
Y obviamente es otro plugin más a tener instalado.

WP Rocket VS Google AMP
Google AMP o Accelerated Mobile Pages, es una tecnología de Google para hacer que los sitios web carguen más rápido.
Mucho clientes y lectores me preguntan si necesitan WP Rocket u otro plugin de caché con Google AMP.
La respuesta es sí, porque las páginas AMP son versiones diferentes que se cargan desde los servidores de Google, pero tú sigues teniendo usuarios que visitan las páginas normales.
Además, ya puestos, te digo que no me gusta, puesto que AMP aumenta considerablemente la tasa de rebote y da al usuario un diseño completamente diferente de tu web.
WP Rocket y WooCommerce
Debes saber que WP Rocket es totalmente compatible con WooCommerce.
Lo que quiero decir es que nada más instalarlo y trabajar con él, no tendrás que hacer ninguna configuración.
Hace que tanto el carrito, la página de pago y la de mi cuenta no se cacheen, cosa muy importante para no servir copias cacheadas de unos usuarios a otros.
¿Te gustaría servir el carrito lleno de uno usuario a otro? Pues eso.

Opiniones de WP Rocket
Pero si todavía tienes dudas, te dejo las opiniones de otros usuarios que usan WP Rocket de una encuesta que hice en Twitter.
Javier Gualix de microsofters.com:
"El plugin para olvidarte de todo y crecer enormemente en rendimiento. Minimificación de HTML, CSS y JavaScript todo en uno, aprovecha las conexiones HTTP/2 y se integra a la perfección con Cloudflare. El único "pero" es el soporte para WebP".
Danyel Perales de tutorialwp.online:
"Yo la verdad que no puedo estar más contento con WP Rocket. Estuve probando Swift Performance y terminó siendo un desastre así que a día de hoy, lo uso en la mayoría de mis sitios.
Es muy fácil y rápido de configurar y consigues buenos resultados sin optimizar todo correctamente".
"Desde que lo utilizo para mi web, ha disminuido 3 segundos de carga, lo que ha hecho que disminuya la tasa de rebote y obtenga unas 200 visitas diarias más. Además muy intuitivo de usar".
David Ayala de soywebmaster.com:
"Cuando pruebo plugins de caché y cosas con las que quiero reducir tiempo de carga, me gusta siempre medir el antes y el después de cada cosa que voy configurando y fue probar WP Rocket y dejar de usar W3 Total Cache (que también me gustaba en su día)".
Álvaro Fontela de raiolanetworks.es
"Para mi WP Rocket es la ostia en cuanto a facilidad de configuración y efectividad para el 99% de los WordPress. Aunque para sitios mucho mas grandes donde hay que usar Memcached o Redis, W3 Total Cache es más apto". Además, la gente de WP Rocket es un encanto!!!.
Santiago Alonso de salonsoweb.es
"Relación inversión-tiempo-resultados, creo que no hay ningún rival. Además, siguen actualizando con funcionalidades y muchas opciones de “meter mano” y personalizar aún más".
Raúl Jiménez de rauljimenez.es
"Yo lo uso en rauljimenez.es. Sencillo, funcional y sin problemas. No se si en WP Rocket son un encanto como dice Álvaro Fontela, porque no los he necesitado para nada, súper fácil todo".
Jose P Raya de nexovirtual.net
"Empecé trabajando con WP Fastest Cache, pero hace un par de años decidí probar WP Rocket y los resultados fueron mejores. Ahora lo implementó en todas las webs de mis clientes. Todos muy contentos con los resultados obtenidos".
José Peña de tuwebdecero.com
"WP Rocket es para mí el mejor plugin de caché hoy día. La opciones de configuración sencillas hacen que ya mejore la velocidad con sus opciones de marcado. Si juegas con las opciones de precarga y reglas avanzadas, las posibilidades de mejora son brutales".
Comprar WP Rocket
Para empezar a usar WP Rocket debemos ir a su web y contratarlo desde el botón "Cómpralo Ya" que hay en la parte de arriba a la derecha.
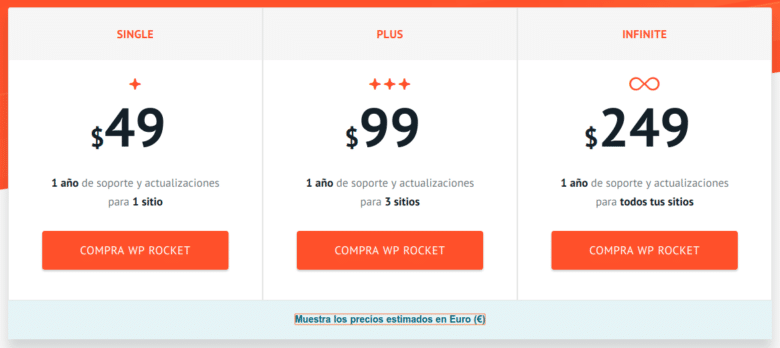
Nos mandará directamente a su apartado de planes, en el que escogeremos en el más nos interese.
Para 1 solo sitio, para 3 sitios o para sitios ilimitados.

Recuerda que para seguir teniendo actualizaciones y soporte después del primer año, hay que seguir renovando la licencia anualmente.
Después nos mandará a la típica pantalla de pago para rellenar nuestro datos, elegir el método de pago Paypal o tarjeta.
Lamentablemente y de momento que yo sepa, no hay cupones de descuento u ofertas similares.
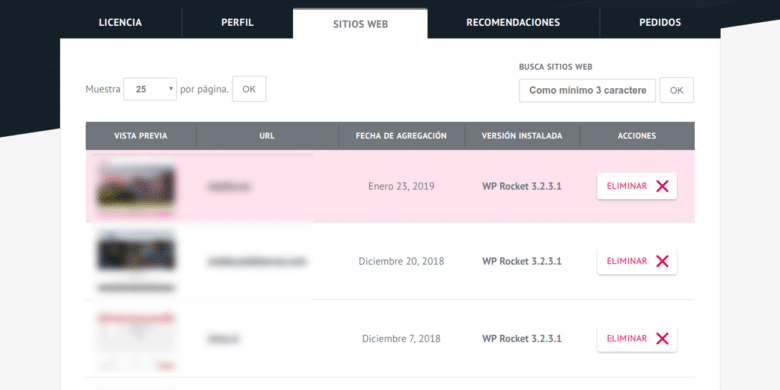
Una vez hecha la compra, podremos entrar en el panel de control y descargar nuestra copia desde el enlace de color naranja que nos ofrecen.
Aquí también podremos gestionar las keys de licencias de los sitios que tengamos activadas y desactivarlas en caso de que lo necesitemos para liberarlas.

Instalar WP Rocket
Después nos vamos a nuestro WordPress al apartado plugins - añadir nuevo y le damos a subir.
Lo instalamos, activamos y otra ventaja de este plugin es que la key de licencia se activa de forma automática.
Ya nos deberá aparecer la opción en el menú ajustes llamada WP Rocket.
WP Rocket por dentro
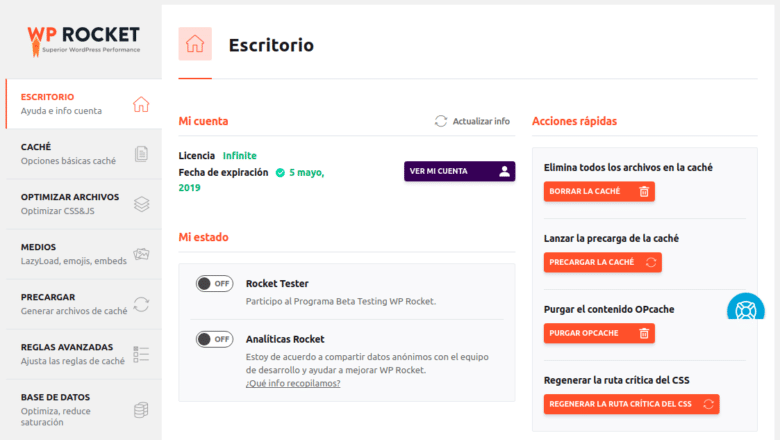
Escritorio
En el escritorio de WP Rocket podremos ver algunas opciones como herramientas, además de acceder a preguntas frecuentes y soporte.

Están las opciones de:
- Rocket tester: para que tu sitio forme parte del programa tester y probar nuevas versiones. Pero ojo, que no son estables y pueden tener fallos.
- Analíticas Rocket: básicamente les das permisos para que analicen qué pasa en tu web para que los ayude a mejorar.
Después tienes algunas herramientas:
- Vaciar la caché: para que la regenere de nuevo. Ojo, si necesitas vaciar la caché de una URL, puedes hacerlo desde la barra de herramientas de WordPress, una vez que estés en esa URL.
- Precargar la caché: para que se cargue toda del tirón.
- Purgar OpCache: que es una caché que tienen algunos hostings.
- Generar la ruta crítica del CSS: para que genere el CSS que la web carga antes.
Como puedes ver, son cosas sencillas.
Más abajo hay algunas preguntas frecuentes y puedes acceder directamente al soporte.
Un apartado para poder contactar con soporte sin tener que salir de tu sitio web.
Pones un titulo de resumen, la descripción de tu problema, lo envías y listo.
¿Qué más se le puede pedir no?
Caché
En el apartado de caché podremos gestionar esta función.
Cachear la web es muy importante si queremos evitar errores 500 y caídas del servidor, en caso de falta de recursos.
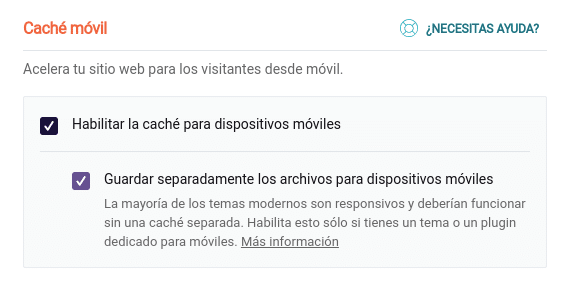
Caché móvil
La caché móvil sirve para cachear tu web para este tipo de dispositivos, si no activas esta opción, no las cacheará.
En el caso de que tengas un tema específico para móvil o un plugin al estilo WP Touch, deberás de activar la opción separadamente los archivos para dispositivos móviles, lo que creará cachés separadas para cada tipo de dispositivo.

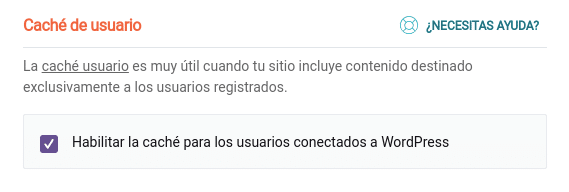
Caché de usuario
Caché de usuario cacheará las URLs a los usuarios logueados en WordPress, creando una caché individual para cada uno.
Ten en cuenta que esto aumentará considerablemente el espacio ocupado del hosting y que esta función no es compatible con la precarga de caché.

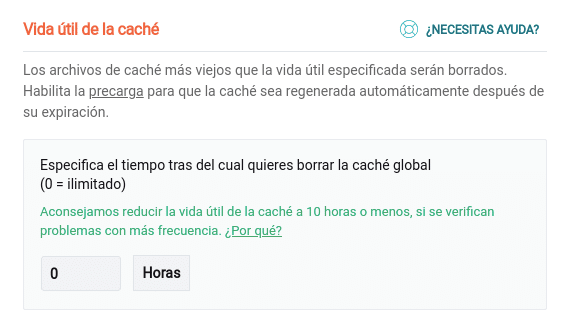
Vida útil de la caché
En vida útil de caché indicas cada cuanto tiempo quieres que se vacíe la caché.
Esto depende del tipo de web que tengas, cada cuanto actualices tus contenidos, el rendimiento del hosting y otros factores.
Un ajuste general serían 24 horas.

Optimizar archivos
En el apartado de optimizar archivos podremos configurar algunas opciones interesantes para mejorar la carga de archivos CSS y JS o JavaScript.
Aunque lo ideal es usar temas y plugins que no usen tantos.
Lo bueno de esto es que mejora sustancialmente la velocidad y el ranking en herramientas como PageSpeed.
Lo malo es que hay plantillas o plugins que pueden dejar de funcionar con esta función.
Mi recomendación es que vayas activando una por una y probando que tu sitio se ve correctamente.
Ojo: Entra desde una ventana de incógnito, dado que si entras desde ahí mismo, WP Rocket no cachea las páginas a usuarios registrados.
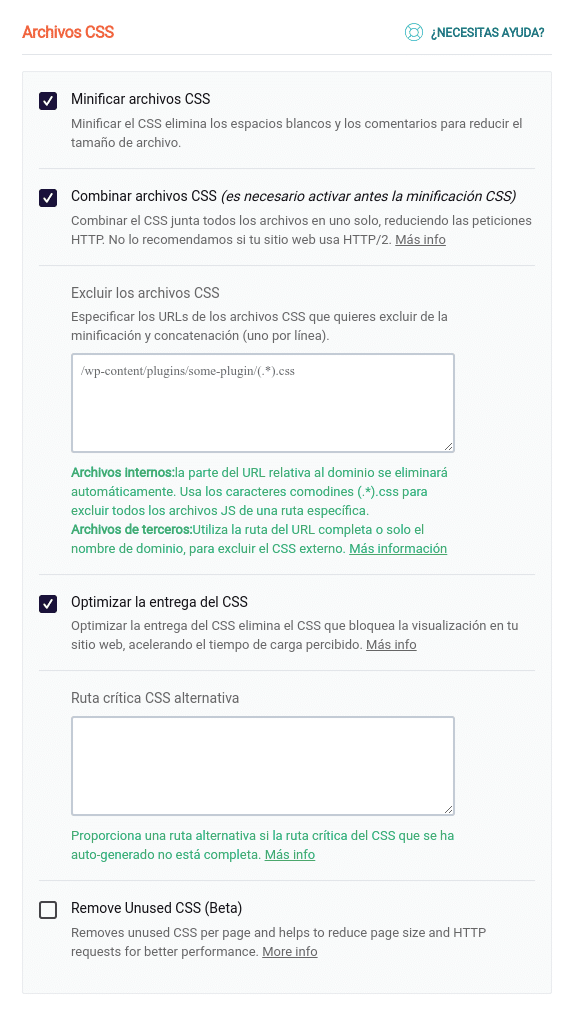
Archivos CSS
Es muy importante optimizar los archivos CSS de WordPress y WP Rocket nos da varias opciones.
Minificar archivos CSS
Hay que minificar archivos CSS, para reducir considerablemente su peso.
Esto elimina lo que no es necesario como comentarios, espacios y otros, haciendo que estos archivos carguen más rápido.
Combinar archivos CSS
Al combinar archivos CSS, reduces el número de peticiones de la web, por ejemplo, si tienes 10 archivos CSS, todos se unirán en uno solo.
Aunque tu hosting tenga HTTP2, que descarga las peticiones de forma paralela, siempre consigo mejor resultado combinando archivos.
Eso sí, puede que tengas problemas con la web y si los combinas, es más difícil dar con el archivo que da el error.
Excluir archivos CSS
Es importante aprender a excluir los archivos CSS, en el caso de que falle algo en la web:
- Archivos internos: Pones el nombre del archivo, pero sin el dominio de tu web.
- Archivos de terceros: Usa la URL completa o solo el nombre de dominio.
Optimizar la entrega de CSS
Optimizar la entrega de CSS crea un CSS crítico con el código que se carga en la parte de la web que se ve sin hacer scroll o ATF.
El resto del código se aplaza, lo que evita que bloquee el navegador.
En el caso de que haya problemas con la optimización de la entrega del CSS, se puede especificar una ruta crítica alternativa, pero sólo es interesante por si falta algún código.
Remove unused CSS
Remove unused CSS eliminará el CSS sin usar de cada URL, pero es una función que no me convence, porque hay scripts que se utilizan posteriormente y puede tomarlos como sin usar.

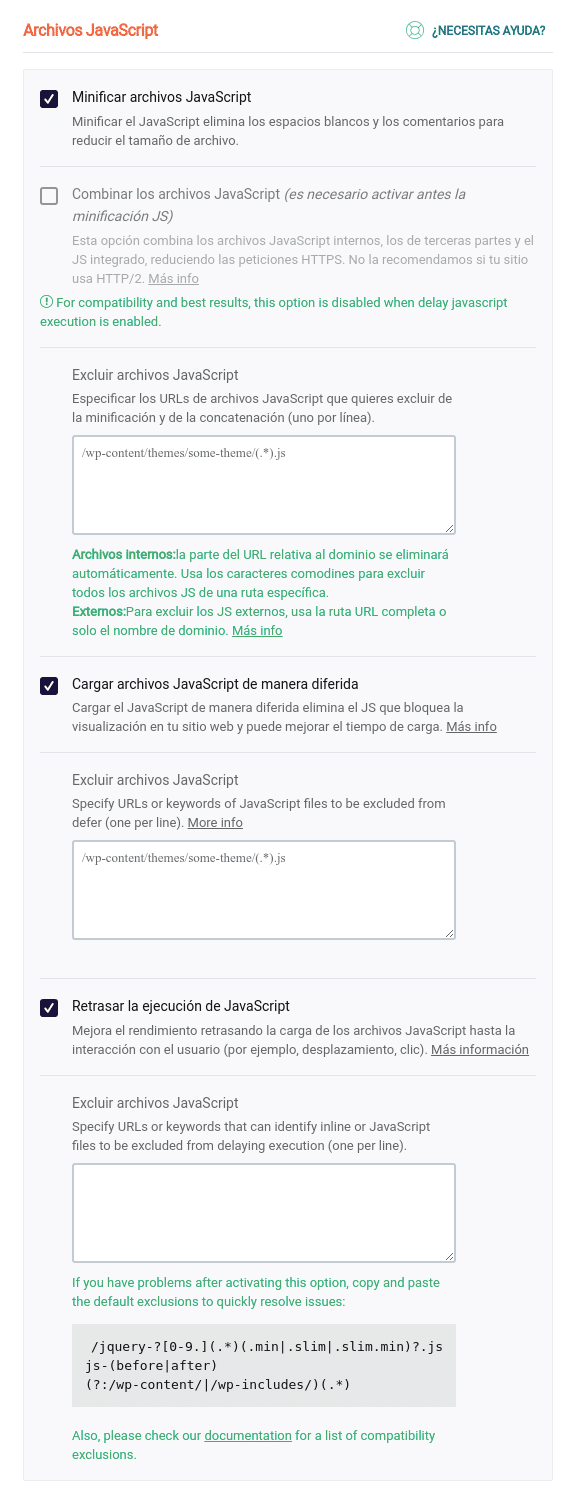
Archivos JavaScript
Los archivos JavaScript suelen ralentizar mucho, pero WP Rocket da muchas opciones de optimización.
Minificar archivos JavaScript
Hay que minificar archivos JavaScript, para reducir considerablemente su peso.
Esto elimina lo que no es necesario como comentarios, espacios y otros, haciendo que estos archivos carguen más rápido.
Combinar los archivos JavaScript
Al combinar los archivos JavaScript, reduces el número de peticiones de la web, por ejemplo, si tienes 10 archivos CSS, todos se unirán en uno solo.
Aunque tu hosting tenga HTTP2, que descarga las peticiones de forma paralela, siempre consigo mejor resultado combinando archivos.
Eso sí, puede que tengas problemas con la web y si los combinas, es más difícil dar con el archivo que da el error.
En el caso de que uses la función de cargar JavaScript de manera diferida, no necesitarás esta función.
Con la opción de el JavaScript integrado está excluído, podremos, en caso de fallos, excluir de la combinación cualquier código JavaScript insertado en el HTML, no lo confundas con archivos JS.
Excluir archivos JavaScript
También podremos excluir archivos JavaScript, en el caso de que estos sean archivos JS.
Cargar archivos JavaScript de manera diferida
Con esta opción podemos cargar archivos JavaScript de manera diferida, lo que evitará que estos bloqueen el navegador.
En el caso de que haya errores con la carga diferida de JavaScript, podremos excluir archivos JavaScript de esta función.
Retrasar la ejecución de JavaScript
Retrasar la ejecución de JavaScript, hará que los archivos JavaScript externos como por ejemplo de analítica, redes sociales y demás, se carguen cuando el usuario haga una primera interacción con la web, ya sea scroll, clic, etc.
Esto evitará que bloqueen el navegador y rompan la descarga paralela de HTTP2.
En el caso de que haya scripts a los que no se le aplique el retraso de su ejecución, podremos especificar los scripts a retrasar.

Medios
En medios podremos optimizar todo lo que tenga que ver con imágenes y contenido similar.
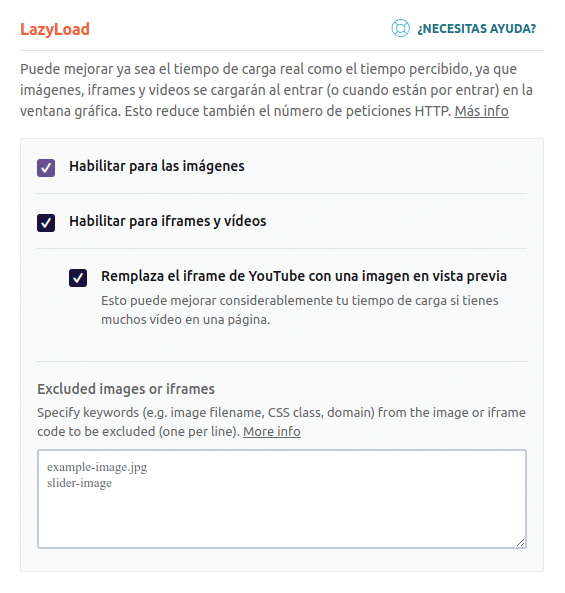
LazyLoad
La función de Lazy Load o carga perezosa hace que las imágenes, iframes y vídeos no se carguen hasta que el usuario llegue hasta donde están y se tengan que mostrar en pantalla.
Esto reduce considerablemente el número de peticiones.
Debes tener en cuenta, que se cargarán todas las que se carguen ATF o la parte de la web que se ve sin hacer scroll.
Habilitar para las imágenes
Habilitar para las imágenes hará que las imágenes no se carguen, hasta que el usuario llegue a ellas.
Habilitar para iframes y vídeos
Habilitar para iframes y vídeos hará que los iframes y vídeos no se carguen, hasta que el usuario llegue a ellos.
La función remplaza el iframe de YouTube con una imagen en vista previa, cambiará el iframe de YouTube con una imagen, lo que acelerará mucho la carga de la web.
En el caso de que quieras evitar que algunas imágenes o iframes se aplacen, aquí puedes excluir imágenes o iframes de Lazy Load.
Basta con añadir el nombre del archivo, la clase CSS, el dominio externo, etc.

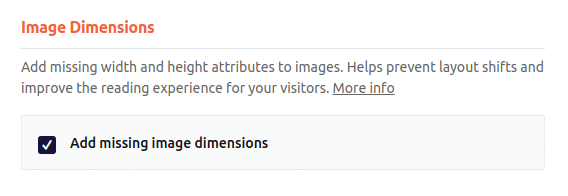
Image dimensions
En Image dimensions podrás añadir el tamaño de imágenes a las que no lo indiquen.
No indicar el tamaño de las imágenes ralentiza su carga en el navegador, al hacerlo pensar más, de qué espacio ocuparán las mismas.

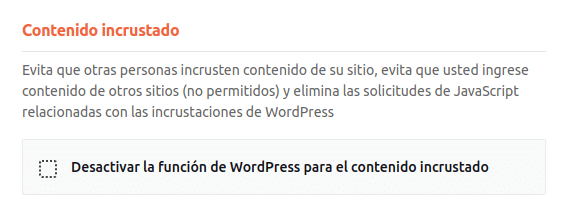
Contenido incrustado
La función de contenido incrustado, evitará que otros sitios incrusten contenido de tu web y viceversa.
Hay que tener cuidado con esto, porque algunas funciones pueden dejar de funcionar.

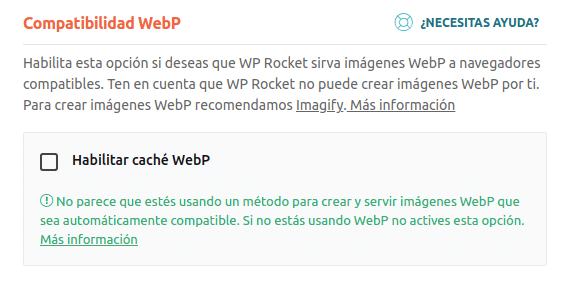
Compatibilidad WebP
La compatibilidad WebP sustituirá las imágenes normales por imágenes WebP, siempre que tengas tus imágenes creadas en este formato.

Precargar
En precargar podremos hacer precarga, o sea, acelerar la carga de algunos componentes de la web.
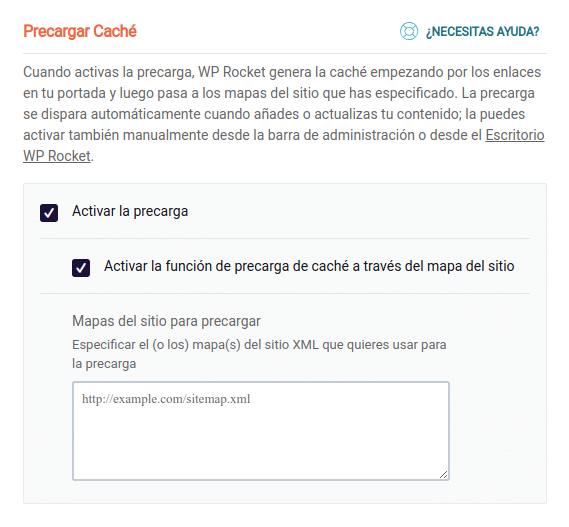
Precargar caché
Precargar la caché hará que las URLs se cacheen automáticamente, de lo contrario, las URLs sólo se cachearán cuando son visitadas.
Al activar la función de precarga de caché mediante el mapa del sitio o sitemap, WP Rocket cacheará todas las URLs se encuentren en este.
De lo contrario, sólo precargará el home y las URLs enlazada desde este.

Precargar enlaces
Precargar enlaces hará que mejore la carga de URLs enlazadas desde una URL, pero es una función que no me convence, por el consumo de recursos.

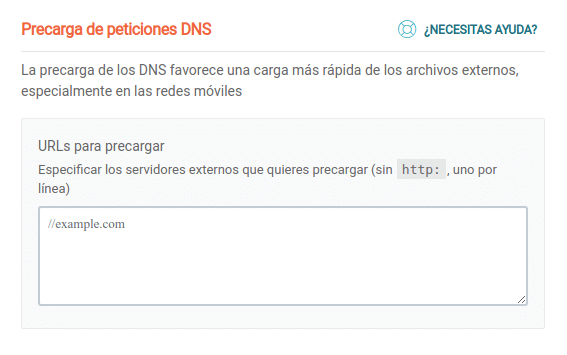
Precarga de peticiones DNS
La precarga de peticiones DNS hace unas peticiones previas a los DNS de las peticiones externas, lo que acelera un poco si carga.
Sólo tienes que insertar el dominio y subdominio sin http para que funcione.

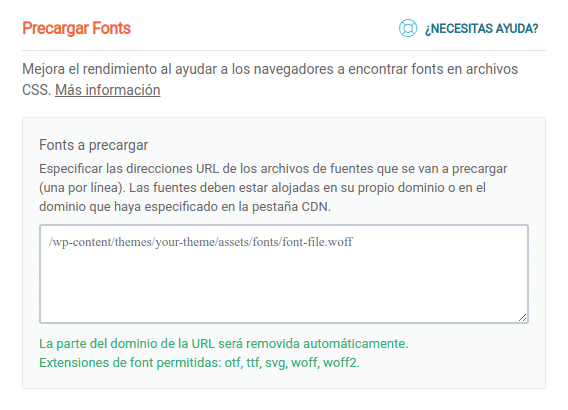
Precargar fonts
En precargar fonts podremos hacer una precarga de fuentes, lo que mejorará su carga.

Reglas avanzadas
En las reglas avanzadas podremos configurar varios parámetros interesantes para cuando nos surgen problemas.
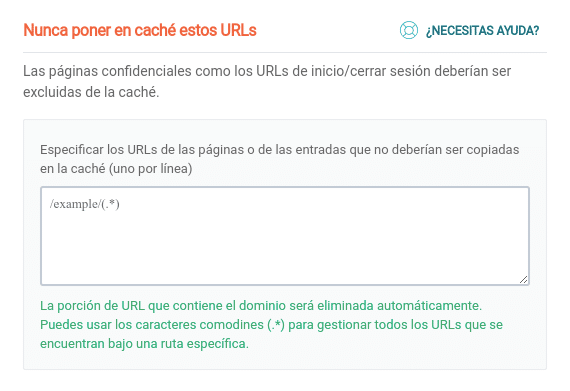
Nunca poner en caché estos URLs
En nunca poner en caché estos URLs, podremos excluir de la caché las URLs que no queramos que se cacheen.
WP Rocket ya es compatible con muchos plugins de ecommerce como WooCommerce y Easy Digital Downloads y nunca cachea ninguna de sus páginas como carrito, pago, checkout, etc.

Nunca poner en caché estos Cookies
En nunca poner en caché estos cookies podremos excluir de la caché usuarios que tengan ciertas cookies, como por ejemplo, las que insertan ciertos plugins de registro.

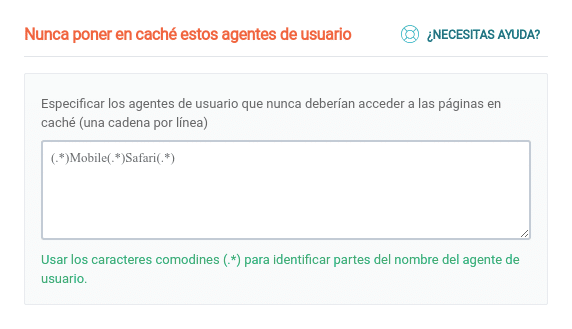
Nunca poner en caché estos agentes de usuario
Con nunca poner en caché estos agentes de usuario, puedes evitar que se cacheen diferentes agentes de usuario, como por ejemplo ciertos navegadores que puede que te den problemas.
Por ejemplo, si una página se ve mal en el navegador de iPhone, añades el agent Apple-iPhone y listo.

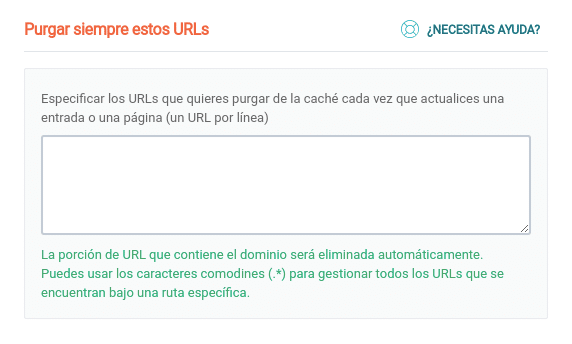
Purgar siempre estos URLs
En purgar siempre estos URLs, vaciará la caché de ciertas URLs, cada vez que se actualicen entradas y páginas. Es interesante para ciertas páginas de contenido.

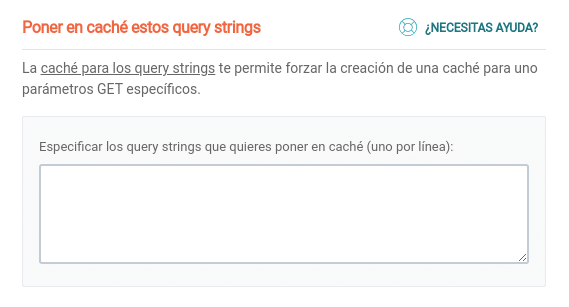
Poner en caché estos query strings
En poner en caché estos query strings, permite cachear URLs que tengan parámetros.

Base de datos
En base de datos podrás optimizar la base de datos de WordPress, sin necesidad de otros plugins o entrar al hosting, aunque recomiendo hacer una limpieza más efectiva desde el hosting, pero esto la mejora mucho.
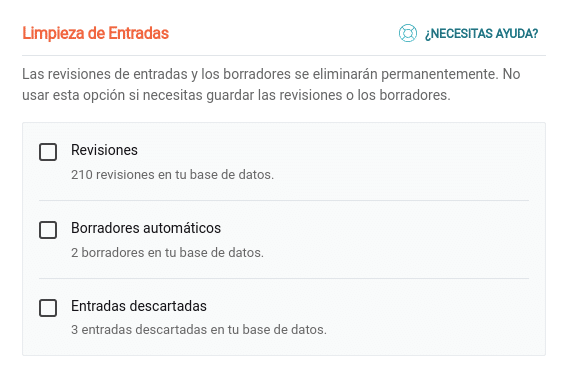
Limpieza de entradas
En limpieza de entradas podrás optimizar todo lo relacionado con este tipo de contenidos:
- Revisiones: Elimina las revisiones que va creando WordPress al crear entradas. Aunque lo ideal es que si no las usas, desactivarlas en el archivo wp-config.php.
- Borradores automáticos: Elimina los borradores de WordPress. Lo ideal es limitar en el archivo wp-config.php el número máximo de borradores a usar.
- Entradas descartadas: Elimina las entradas que hemos borrado.

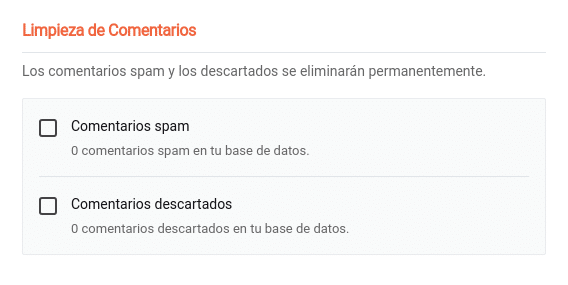
Limpieza de comentarios
Desde aquí podrás hacer una limpieza de comentarios bastante potente:
- Comentarios spam: Se borrarán los comentarios enviados a spam. Recomiendo revisarlos antes de borrarlos.
- Comentarios descartados: Se borrarán los comentarios eliminados.

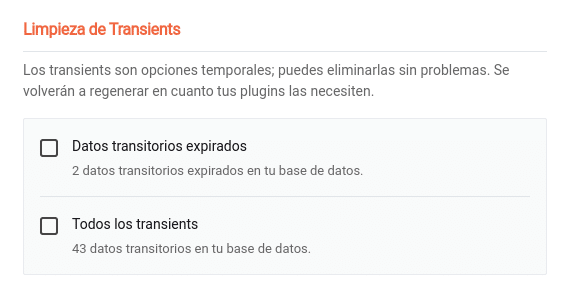
Limpieza de transients
Aquí podremos hacer una limpieza de transients o datos temporales que WordPress crea y usa en la base de datos:
- Transients espirados: Se eliminan los que ya no se usan. Es seguro eliminarlos.
- Todos los transients: Los eliminar todo, cosa que no recomiendo.

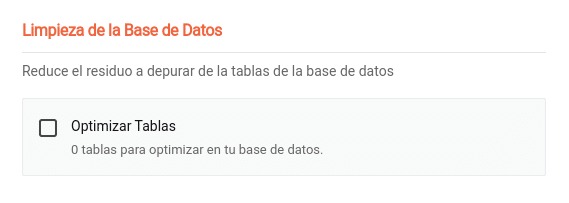
Limpieza de la base de datos
La limpieza de la base de datos activa una función que elimina lo que no sirve y optimiza las tablas:
- Optimizar tablas: Optimiza las tablas de la base de datos, lo que la hará más ligera.

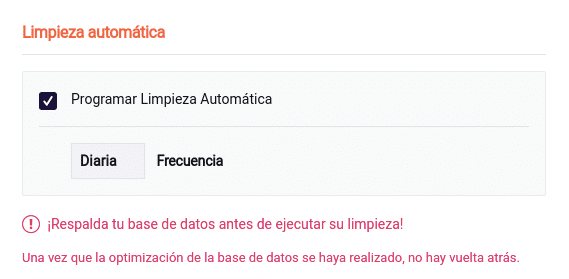
Limpieza automática
La limpieza automática realizará las tareas anteriores de forma automática y repetida, según la programación:
- Programar limpieza automática: Optimizará la base de datos, según el tiempo indicado.

CDN
Un CDN o Content Delivery Network es un sistema de servidores que copia nuestros contenidos estáticos como imágenes, vídeos, scripts CSS y JS por el mundo y los sirve a los usuarios desde la localización más cercana a estos.
WP Rocket ofrece un servicio CDN, pero lo veo bastante caro, comparado con otros servicios.
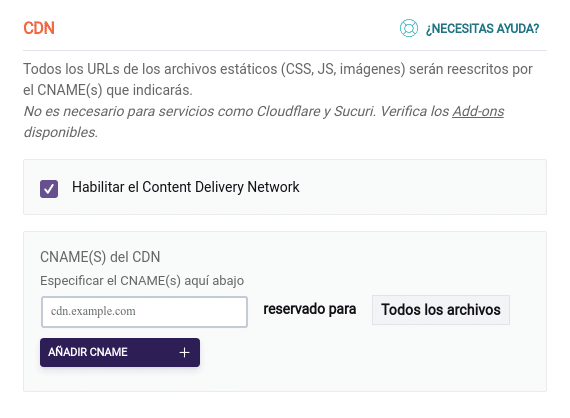
Habilitar CDN
En CDN podrás activar el CDN a usar e indicar la URL del CDN que estés usando.

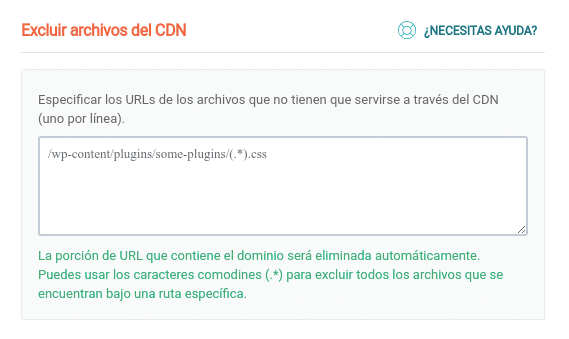
Excluir archivos del CDN
Puedes excluir archivos del CDN, en caso de que no quieras que estos se sirvan desde este.

Heartbeat
El HeartBeat o latido de WordPress es una función que se ejecuta cada cierto tiempo y que ejecuta tareas automáticas como el auto guardado, pero consume bastantes recursos.
Desde heartbeat podrás activar el control del latido de WordPress:
- Controlar heartbeat: Activa esta función.
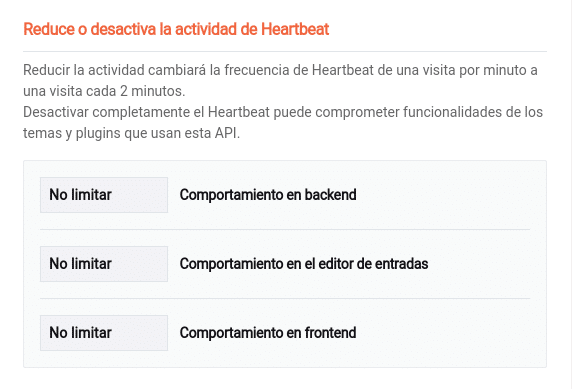
Reduce o desactiva la actividad de Heartbeat
Desde esta opción podrás reducir o desactivar la actividad de Heartbeat y dependerá de cada web:
- Backend: El panel de administración de WordPress.
- Editor de entradas: Si quieres limitarlo en el editor.
- Frontend: La parte pública que ve el usuario.

Add-on
WP Rocket dispone de varios addons que mejora mucho la velocidad y te recomiendo usarlos.
Varnish
Varnish es un servicio de caché a nivel de servidor y con este addon podemos hacer que WP Rocket gestione esta caché de forma automática. Se activa de forma automática si detecta esta tecnología.
Personalmente prefiero usar una sola caché dinámica y con un plugin, pero ya depende de cada caso.

Cloudflare
Con el addon de Cloudflare de WP Rocket, podrás gestionar directamente este servicio desde WP Rocket y activar el modo desarrollo, activar unos ajustes óptimos que mejora la velocidad de la web y activar el protocolo relativo, en el que en los recursos estáticos se eliminan los protocolos HTTP y HTTPS.

Sucuri
Si usas Sucuri para proteger tu web, con esta unción podrás vaciar su caché sin salir de WordPress.

Herramientas
También dispone de varias herramientas interesantes para los que trabajamos a diario con él:
- Exportar ajustes: Puedes exportar los ajustes para tenerlos guardados o si sueles usar la misma configuración en varios sitios web.
- Importar ajustes: Puedes importarlos y que el plugin se configure con un clic.
- Rollback: Te permite volver a una versión anterior del plugin, si tienes problemas con una nueva actualización.

El archivo .htaccess de WP Rocket
Nada más activarlo, el plugin ya nos configura correctamente nuestro archivo .htaccess con unos parámetros que aceleran nuestra web de forma automática.
Activa la compresión GZIP, soluciona el Leverage browser caching si tu hosting lo tiene activo, activa Keep-Alive si lo tiene el hosting y otros.
Osea que sin haber hecho, ni configurado nada, tu web ya va a cagar más rápido.
Esta captura es solo una pequeña parte de todos los ajustes y mejoras que agrega el plugin.

Changelog
El Changelog del plugin WP Rocket, al igual que otros, es un historial de cambios del plugin.
Aunque cuando lo actualices verás las novedades, no viene mal echarle un ojo de vez en cuando para ver todo lo que agregan, quitan y problemas que solucionan.
Errores comunes el usar WP Rocket
Te voy a dar las soluciones a unos errores comunes usando WP Rocket.
Pantalla en blanco
Si usando WP Rocket recibes una pantalla en blanco, suele ser por falta de memoria.
Te recomiendo tener un hosting con como mínimo 256MB de RAM y añade lo siguiente al archivo wp-config-php.
define ('WP_MEMORY_LIMIT', '256M');
Error 500
Si recibes un error 500 y la memoria es suficiente, posiblemente tengas un CPU limitado para ciertas funciones.
Te recomiendo desactivar la precarga de caché y buscar un hosting que sea de mejor calidad.
Diseño roto
Debes saber que no todo se puede activar en un plugin de caché, puesto que hay temas y plugins no compatibles con todo y pueden romper el diseño.
Ve probando a desactivar funciones como la combinación de scripts y comprueba que la web se ve perfectamente.
Lazy Load no funciona
Debes saber que hay temas y plugins que no son compatibles con Lazy Load.
Así que por mucho que busques, no tendrás la forma de que te funcione, a no ser que detectes que plugin inserta esa imagen y lo sustituyas.
Termino
Espero que este tutorial de WP Rocket te haya servido para configurar WP Rocket y ahora puede que te hagas algunas preguntas.
¿Me basta con instalar este plugin para mejorar la velocidad de mi WordPress? La respuesta es SI.
¿Con esto ya tengo mi web totalmente optimizada? La respuesta es NO.
Aparte instalar un sistema de caché, hay que hacer muchas más optimizaciones en una instalación de WordPress.
Primero porque cada instalación de WordPress, según los plugins instalados, necesita una configuración deferente.
Y segundo, porque aparte de la caché, se deben hacer muchas más mejoras a nivel de scripts, imágenes, servidor, bases de datos y otros.
También te aviso de que en esta guía hay enlaces de afiliación que me darán una pequeña comisión si lo contratas, la cual de agradezco.
Para ti el precio será el mismo, pero a mi me ayudará a continuar actualizando esta guía para que la tengas siempre al día.