Te voy a explicar si la herramienta PageSpeed de Google sirve para medir la velocidad.
Y escribo esta guía porque me llega mucha gente preguntando por esta duda.
Es verdad que ya hay en Internet algunos artículos que explican que no deberías usarla, pero aquí vas a saber la verdad.
¿Qué es una web rápida?
Desde mi punto de vista y hasta hace no mucho, una web rápida debía de cumplir con 3 parámetros.
Cargar en menos de 2 segundos
Sí, debería cargar en menos de 2 segundos, básicamente porque cuanto menor sea el tiempo, mejor será en conexiones de Internet lentas.
Pesar menos de 1 MB
El peso de una página web es importante, sobretodo en lo que te he comentado antes, en las conexiones lentas.
De nada sirve que en nuestra conexión vaya rápida, si un dispositivo en conexiones lentas tiene que descargarse una web que pese 5 Megas.
Menos de 50 peticiones
Una petición es cada llamada que hace la web a un componente.
Este puede ser un script CSS, una imagen, un script externo como Analytics, etc.
Cuantas menos haga tu web, mejor irá en conexiones lentas, así que te recomiendo reducir las peticiones http de WordPress.
Ya no sólo importa la velocidad
Lo bueno de PageSpeed es que te ayuda a centrarte en lo importante, en la velocidad de la versión móvil de tu web.
Porque desde que Google implementó el mobile-first indexing, es esta versión la que se indexa y posiciona.
Pero además, desde que Google avisó sobre el nuevo cambio de algoritmo que vendrá en mayo 2021, además de la velocidad, debemos de mirar la experiencia de usuario al mostrar la web.
Así que hay que centrarse en que el diseño sea estable a la hora de la carga.
Para cuando en mayo entre en funcionamiento el algoritmo la experiencia de página, debemos de tener la web optimizada al máximo, porque la velocidad de carga web afectará más al SEO.
¿Cómo hacer un buen test de velocidad web?
Ahora que ya sabes los parámetros que debe de cumplir una web rápida, tendrás que saber medirla.
Tu web debe estar alojada donde está tu público objetivo y analizar la velocidad desde el sitio adecuado.
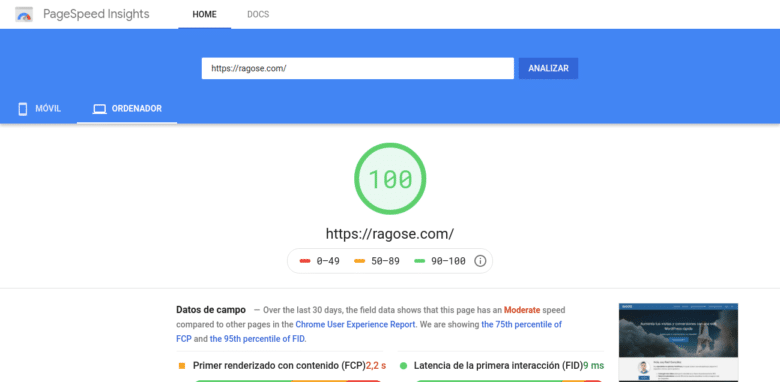
Voy a probar mi web en PageSpeed Insights a ver qué resultado da.

A tener en cuenta...
Mucha gente intenta conseguir el 100% de PageSpeed.
Ojo, esto no es nada malo, yo mismo suelo tener un 100%, aunque a veces me baja porque no paro de probar cosas.
Pero PageSpeed tiene varios inconvenientes.
No puedes elegir localización
Cada vez que haces una prueba, la hace desde tu localización.
¿Y si quiero probar mi web desde México porque ahí tengo público?
Pues ya no te vale.
Obviamente siempre puedes usar una VPN.
No muestra un gráfico de carga
Es importante tener un gráfico de carga, para ver el orden, los tiempos y en resumen, cómo se cargan todas las peticiones de tu web.
Faltan muchos consejos
Desde mi punto de vista, le faltan muchos consejos y recomendaciones.
Y un ejemplo de ello, son los consejos sobre hosting que PageSpeed no te los da.
Aunque es verdad que da otros que son buenos.
Más herramientas para medir tu web
Te voy a dejar las alternativas que yo uso para medir la web y que te recomiendo que uses.
GTMetrix
GTMetrix es mi segunda herramienta favorita, dado que te da muchas métricas importantes.
Nuevo: Ahora GTMetrix muestra consejos de PageSpeed, pero sólo mide la versión de escritorio, así que sólo la usaría para otros consejos y mirar su gráfico de carga.
Importante: los usuarios no registrados no pueden cambiar la localización de los análisis y deberías hacerlo para medir bien.

Pingdom
Pingdom es una herramienta que solía usar para medir la web de vez en cuando, pero ya la tengo descartada totalmente.
La diferencia con GTMetrix, es que Pingdom no mide la carga completa, así que suele dar una medición algo falsa.
Pero puedes usarlo para medir desde tu posición sin tener que registrarte.

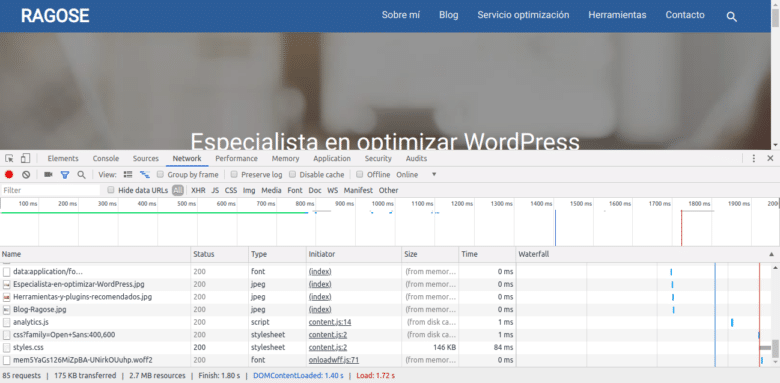
Google Chrome
Google Chrome, que es el navegador más usado a día de hoy, tiene una herramienta magnífica para medir la velocidad.
Básicamente debes darle al botón derecho a inspeccionar, pinchas en la pestaña network y recarga la página para que veas el tiempo de carga o load y todas las peticiones que hace.
Con esto harás la medición más exacta de tu web, si tú vives donde está tu público objetivo.