Aprende a optimizar el INP o Interaction to Next Paint en WordPress, una métrica nueva que entra en funcionamiento en marzo del 2024 y que sustituye a FID.
El INP o interacción con la siguiente pintura, controla la interacción con cualquier parte de la web, ya sea para cargar contenido de la misma web o de otra web dentro de la misma, como por ejemplo un vídeo.
¿Cómo analizar el INP en WordPress?
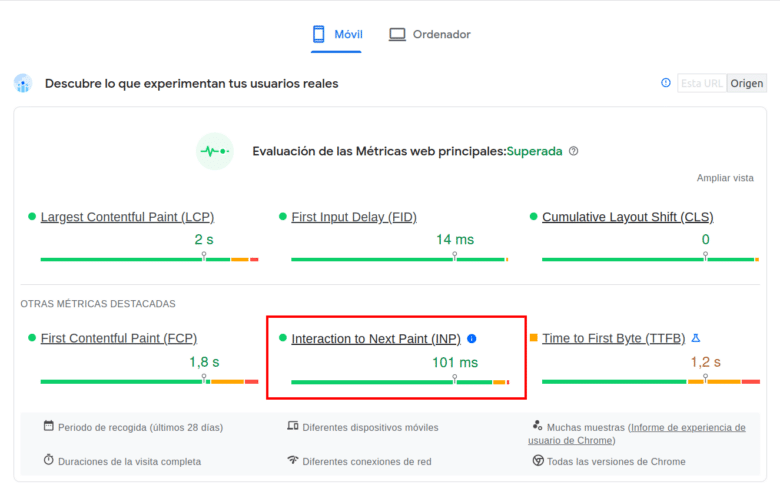
El INP de WordPress se mide en el historial de PageSpeed.
Este historial mide la experiencia de los usuarios en tu web en los últimos 28 días, así que si has hecho mejoras de rendimiento, tendrás que esperar otros 28 días para ver el resultado.

Cifras INP recomendadas para móvil
Las cifras INP recomendadas para móvil, puesto que es la versión que debes de optimizar al máximo, son:
- Buena: Menos de 200 ms.
- Necesita mejora: Entre 200 y 500 ms.
- Mala: Más de 500 ms.
¿Cómo optimizar el INP en WordPress?
Hay muchas tareas para optimizar el INP y es el resultado de todas ellas.
Buen hosting
Necesitas un buen hosting que responda rápidamente a la interacción del usuario.
Un hosting lento, además de otros problemas como un admin lento o caídas, hará que las interacciones sean más lentas.
Necesitas desde discos SSD, compresión GZIP, HTTP2, últimas versiones de PHP y MySQL y algunas cosas más que recomiendo en mi guía del mejor hosting para WordPress.
Cachea WordPress
Al cachear WordPress, las URLs cargarán más rápido y las siguientes interacciones del usuario estarán disponibles.
Por ejemplo, si un usuario hace clic en un enlace y esa próxima URL está cacheada, esa interacción será mucho más rápida.
Por eso es importante, no sólo cachear WordPress, sino precargar la caché y que todas las URLs se encuentren cacheadas.
Aprende más sobre el almacenamiento en caché.
Ojo con la precarga de enlaces
La precarga de enlaces acelera la carga de las URLs antes de visitarlas, pero si estas URLs precargadas son lentas, también pueden ralentizar la URL que las precarga.
Por eso es importante aplicar bien la caché a WordPress.
Optimiza la interacción con los vídeos
Hay muchos tipos de vídeos, desde cargados desde YouTube, Vimeo, en local, CDN y dependiendo de esto y otros factores, es complejo dar una solución a la interacción con estos.
Aquí afecta el tipo de hosting que tengas, el peso de los vídeos y otros factores, aunque a nivel rendimiento prefiero vídeos en local o cargados mediante un CDN si tienes público en otros países.
Optimiza CSS
Las interacciones necesitan que el código que las ejecuta se cargue rápido y en el caso del CSS afecta a muchas funciones.
Por ejemplo, al hacer clic en un desplegable de texto, si el CSS no está optimizado, ese desplegable tardará en abrirse.
Necesitas optimizar el CSS, desde minificarlo y optimizar la entrega de CSS.
Optimiza JavaScript
Si las interacciones para el INP necesitan de JavaScript, este también se debe de optimizar lo que se pueda.
Por ejemplo, al abrir un menú que sea un mega menú o simplemente cerrar un aviso de cookies.
Debes de minificar el JavaScript y cargarlo de manera diferida, eso sí, hacerlo bien para que nada deje de funcionar.
Optimiza el INP de WordPress
Como puedes ver, debes de optimizar el INP de WordPress, puesto que es una métrica importante.
No hay una tarea específica para hacerlo, sino que es el resultado de la suma de todas las tareas de optimización.
Necesitas optimizar el INP, si quieres optimizar las Core Web Vitals en WordPress.
Espero que te sea de utilidad.