El FCP o First Contentful Paint en WordPress, es una cifra de PageSpeed y las Core Web Vitals, que indica el tiempo de carga del primer componente DOM de la web, después de que el usuario navega por ella.
Y me refiero a cualquier contenido como imágenes, vídeos, texto y demás, que se cargue ATF o Above The Fold, que básicamente es la parte de la web que se ve sin hacer scroll.
Esta parte ATF es la que debes de optimizar al máximo, puesto que es la primera que se ve al cargar la web y es el tiempo de carga que deberías de tener en cuenta.
En esta guía te explicaré lo que necesitas saber para optimizar el FCP en WordPress.
Cifras FCP recomendadas para móvil
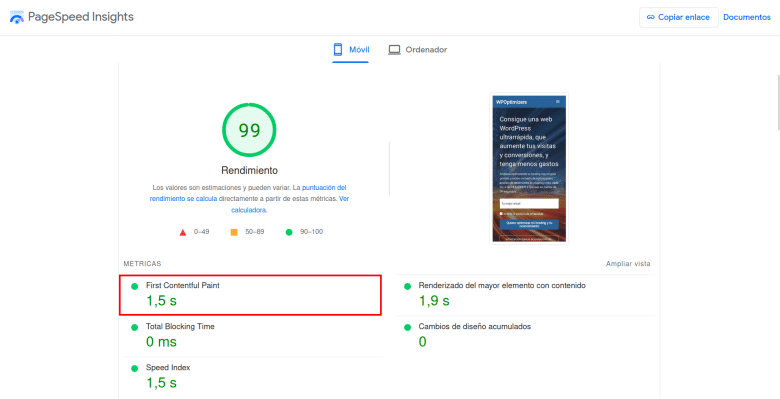
Debes de analizar el FCP de WordPress con PageSpeed y para que tengas una idea, las cifras recomendadas para móvil son:
- Buena: 1.8 segundos o menos.
- Necesita mejora: Entre 1.8 y 3 segundos.
- Mala: Más de 3 segundos.

Cómo optimizar el FCP en WordPress
Optimizar el FCP es la suma de muchas tareas y te las enumero.
Un buen hosting mejora el FCP
Al tener un hosting rápido y optimizado, la web se sirve mucho antes, con lo que el primer componente web es más rápido.
Ten un hosting con recursos reservados, discos SSD, HTTP2, últimas versiones de PHP y MySQL y memoria suficiente.
Esto también ayuda a minimizar el trabajo del hilo principal de WordPress.
Activa la caché para el FCP
La caché convierte las páginas PHP y peticiones a la base de datos de WordPress, en páginas estáticas HTML mucho más rápidas.
Al ser más rápìdas, servirán antes el primer componente de la web.
Optimiza el DOM
El DOM son los componentes HTML que tiene la web, como encabezados, texto, enlaces, imágenes, etc.
Cuanto más DOM cargue la web, más pesa y más tarda en servir el primer componente.
Optimiza el CSS
Optimizar el CSS es importante para que la web cargue rápido, así que hay que reducirlo al máximo.
Empieza con minificar o comprimir el CSS y después optimiza la entrega de CSS, para que sólo se cargue el que necesita.
Optimiza el JavaScript
El JavaScript de WordPress bloquea el navegador y hace que la web tarde más en cargar.
Comprime el JavaScript minificando el código y carga JS de manera diferida, para que el código no haga que el navegador sea más lento en la carga.
Usa un CDN
Dado que es importante que el CSS y JS se caguen rápido para cargar el primer componente de la web, usar un CDN hará que estos archivos se cargue rápido a la localización del usuario.
Es recomendable un CDN siempre que tengas público de otros países.
¡Optimiza el FCP en WordPress!
El FCP es de las cifras más importantes para tener una web WordPress optimizada y debes prestarme mucha atención.
Es muy importante para optimizar las Core Web Vitals de WordPress.
Espero que esta guía te sea de utilidad.