En esta guía te explico cómo optimizar el CSS de WordPress, uno de los factores que más lo ralentiza.
Vamos a ello.
Usa temas y plugin con poco CSS
El paso más importante es usar temas y plugins con poco CSS, porque el CSS que no se usa, no ralentiza.
Puedes analizarlos o mirar guías comparativas como las mías, en las que te recomiendo los mejores.
Especifica la caché del navegador al CSS
Especificar la caché del navegador al CSS, hará que estos archivos se cacheen en este, para que no se tengan que cargar en las próximas URLs visitadas.
Si tu web tiene 500 KB de CSS, cuando un usuario visita la siguiente URL, como por ejemplo una entrada, esta pesará esos 500 KB de menos, con lo que cargará más rápido.
Esta caché del navegador se puede activar desde el hosting, cosa que algunos lo traen de serie y otros se activa a mano.
Desde plugins de optimización como WP Rocket, que te lo hace automáticamente o desde el CDN, ya dependiendo de la configuración.
Optimiza los dashicons
Los dashicons o iconos del admin, son unos iconos que se muestran en el panel y barra de administración de WordPress.
No tiene sentido que se les carguen a usuarios que no son admin, porque ralentizan.
Optimiza el CSS en línea
Es muy importante optimizar el CSS en línea, que es el que se suele añadir al custom CSS de WordPress y plugins similares.
Lo mejor es cargar el CSS en un archivo externo, con lo cuál se almacenará en el navegador, pero depende del tema y plugins que uses.
Siempre recomiendo usar un child theme para esta tarea.
Temas como Astra añaden la opción de volcar su custom CSS en un archivo CSS externo, pero hay que tener cuidado con el que añaden los plugin.
Elimina el CSS sin usar
Es muy importante eliminar el CSS sin usar, porque de esta forma no cargaremos el que no se esté usando.
Los temas y plugins ya deberían de hacerlo, pero lamentablemente no es así.
Podemos hacerlo usando funciones automáticas como la Remove unused CSS de muchos plugins que lo hace automáticamente.
Minifica el CSS
Minificar el CSS, hará que este se comprima eliminando lo que sólo es importante para el desarrollo, como comentarios, saltos de línea, etc.
Esta minificación puede hasta solventar el problema del CSS en línea, pero dependerá de cuando se cargue este código.
Para minificarlo, hay que usar opciones similares a la de WP Rocket de minificar archivos CSS.

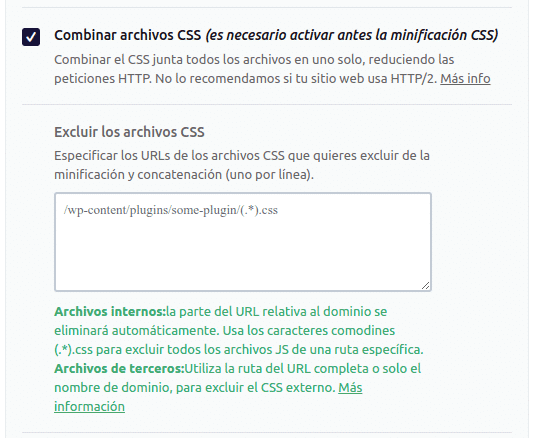
Combina el CSS
Combinar el CSS hará que tu web cargue una sola petición CSS, en vez de todas las que carga y se hace con la función de combinar CSS de plugins como WP Rocket.
Después de muchas pruebas y aunque tu web use HTTP2, siempre consigo mejor resultado combinando.
Pero ojo, puede que cargues un CSS demasiado pesado, lo que ralentizará tu web o también puede haber problemas de visualización.

Crea el CSS crítico
Crear el CSS crítico, hará que el CSS de la parte de la web que se ve sin hacer scroll o ATF, se cargue con preferencia, lo que acelera la web.
El resto se carga una vez que la web se ha cargado, así que no ralentiza.
Hay varias formas de crear el CSS crítico en WordPress y yo recomiendo con WP Rocket, con la función que tiene para ello.

Carga el CSS desde el CDN
Un paso importante es cargar el CSS desde el CDN, que siempre recomiendo usar.
Por un lado, porque reduces considerablemente el consumo de recursos del hosting y por otro, porque sirves el CSS de forma geolocalizada, desde la localización más cercana a los usuarios.
Aquí tendrás que elegir si respetar el tiempo de caché del navegador del hosting o aplicar uno diferente.
Lee mi guía de CDN en WordPress.
¡Optimiza el CSS de tu WordPress!
Espero que esta guía te ayude a conocer todas las tareas para optimizar el CSS en WordPress.
Es una tarea fundamental para optimizar WordPress y que siempre se hace antes de optimizar el JavaScript de WordPress, por si ocurre algún problema.