Aprende a optimizar el CLS o Cumulative Layout Shift en WordPress, una cifra de Core Web Vitals que indica la estabilidad visual de la web.
Y con estabilidad visual me refiero a que todos los componentes de la web se deben de cargar en su respectivo orden y sin cambios estéticos bruscos y esto afecta ATF o Above The Fold, que es la parte de la web que se ve sin hacer scroll.
¿Cómo analizar CLS en WordPress?
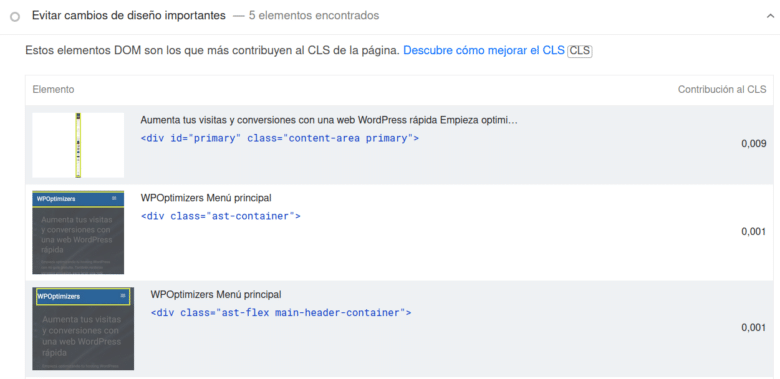
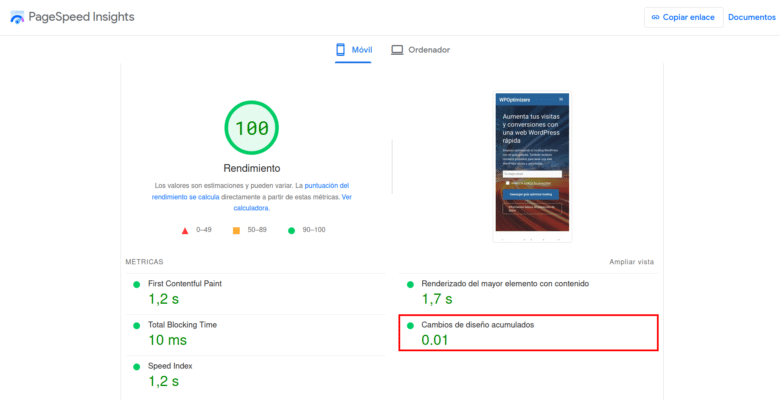
Puedes analizar el CLS de WordPress con PageSpeed en el apartado de evitar cambios de diseño importantes, porque te dirá qué componentes web son los que afectan.

Cifras CLS recomendadas para móvil
Es una métrica estricta, pero se puede optimizar a las cifras recomendadas:
- Buena: 0.1 segundos o menos.
- Necesita mejora: Entre 0.1 y 0.25 segundos.
- Mala: Más de 0.25 segundos.

¿Qué errores da el CLS?
Los errores que da el CLS, más allá de PageSpeed, los puedes ver en Search Console.
Además de los típicos consejos de SEO, te da consejos sobre la experiencia de página, puesto que esta también afecta al SEO.
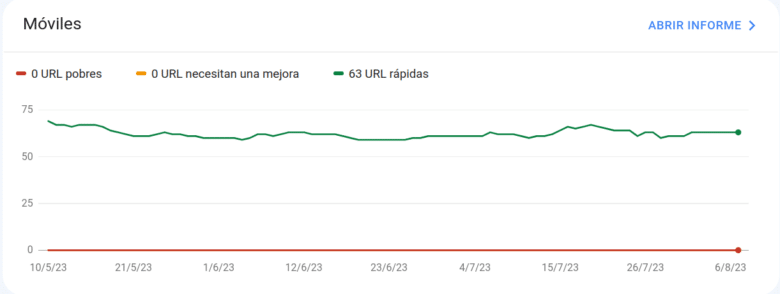
Puedes ver si tu web tiene errores de CLS yendo a Search Console - Experiencia - Core Web Vitals y haciendo clic en el informe móviles u ordenador.
Si hay URLs pobres o URLs que necesitan una mejora, seguro que tienes algún aviso.
Tienes que tener claro que la versión que importa es la móvil.

¿Cómo optimizar el CLS en WordPress?
Te explico cómo optimizar el CLS en WordPress, porque no es cosa de una tarea, sino de muchas, algunas generales e indispensables y otras específicas.
Especifica el ancho y alto de las imágenes
Hay temas y plugins que no especifícan el ancho (width) y alto (height) de las imágenes, lo que hace que el navegador tarde más en calcular el espacio requerido para las mismas y puede que el diseño de la web cambie en la carga, lo que puede afectar al CLS.
Tampoco se deberían de especificar como width="auto" o height="auto", porque este valor tampoco es un valor fijo.
Si la imagen se ha añadido a mano, hay que añadir manualmente el código al HTML, pero si se ha añadido de forma automática o dinámica, hay plugins como Perfmatters que añaden estos parámetros de forma automática, desde Options - Lazy Loading - Add Missing Image Dimensions.

Especifica el ancho y alto de los vídeos
También debes de especificar el ancho y alto de los vídeos.
Normalmente se hace de forma automática en vídeos insertados en WordPress o los que se cargan desde YouTube o Vimeo.
Pero si hay plugins que no lo hacen, debes de revisarlo.
Optimiza imágenes y vídeos
Las imágenes y vídeos deben de cargarse lo más rápido posible, para no afectar al CLS.
Desde usar formatos ligeros, reducir su peso, aplazar o acelerar su carga, dependiendo de dónde esté la imagen.
Cada web es diferente.
Optimiza las fuentes
Las fuentes, sobre todo las externas, tardan mucho en cargar, así que si el texto tarda en mostrarse, afectará al CLS.
Usa fuentes locales, aplica swap para que se muestre una fuente temporal y a veces hay hasta que acelerar su carga mediante precargas.
Bloques de anuncios sin dimensiones
También suele pasar con bloques de anuncios tipo de AdSense y sobre todo con bloques automáticos.
Por eso, prefiero usar bloques de anuncios con tamaños específicos, que no afecten al CLS.
Cuidado con las animaciones
Las animaciones, sobre todo las que hacen que cambie el tamaño de los contenedores, hacen que se mueva el contenido, con lo que afecta al CLS.
Si usas animaciones, que sean para mover texto e imágenes, pero dentro del mismo contenedor.
¡A optimizar el CLS en WordPress!
Como has podido ver, optimizar el CLS en WordPress requiere primero aplicar muchas tareas y después algunas específicas para ello.
Es parte es imprescindible para optimizar las Core Web Vitals en WordPress.
Espero que esta guía te sea de utilidad.