Imagify VS Smush, 2 grandes plugins para optimizar imágenes en WordPress.
Si quieres optimizar WordPress para tener una web WordPress rápida, debes de optimizar las imágenes al máximo.
Niveles de compresión
Los niveles de compresión son importantes para reducir el peso al máximo y ajustar la calidad de las imágenes al mismo.
Imagify ofrece 2 niveles de compresión. Un nivel inteligente, que optimiza las imágenes al máximo, pero perdiendo algo de calidad que no se nota. Y sin pérdida, que reduce algo menos el peso, pero se mantiene la calidad de las imágenes.
Smush ofrece dos niveles de compresión. El nivel Automático utiliza un algoritmo inteligente para determinar el nivel de compresión óptimo para cada imagen. El nivel Supercompresión ofrece una compresión más agresiva y es adecuado para imágenes que no requieren detalles finos.
En general, ambos plugins ofrecen niveles de compresión adecuados para diferentes tipos de imágenes y necesidades.
Límite de imágenes optimizadas
El límite de imágenes optimizadas es un factor importante a considerar si tienes un sitio web con muchas imágenes. Imagify y Smush tienen diferentes límites de imágenes optimizadas en sus planes gratuitos y de pago.
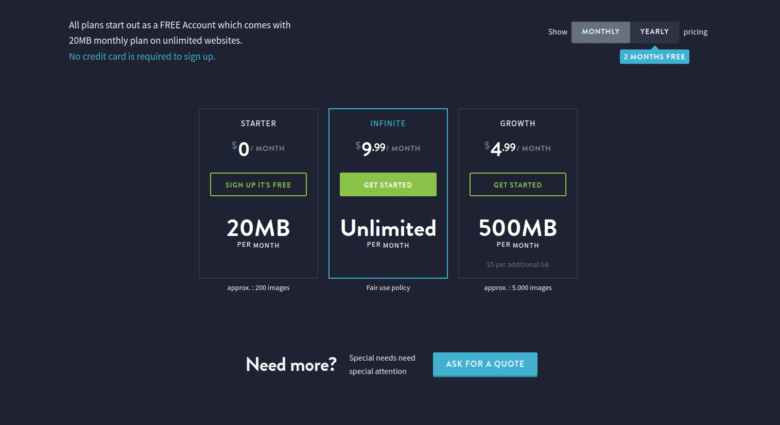
En el plan gratuito de Imagify, puedes optimizar hasta 20 MB de imágenes por mes. En el plan de pago más pequeño, puedes optimizar hasta 500 MB de imágenes por mes. Si necesitas optimizar más imágenes, puedes elegir el plan ilimitado.
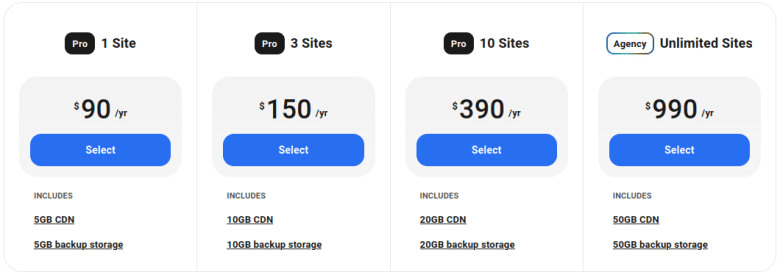
En el plan gratuito de Smush, puedes optimizar imágenes ilimitadas con un tamaño máximo de archivo de 5 MB. En el plan de pago más pequeño, puedes optimizar las imágenes de forma ilimitada, pero de 1 sólo sitio web.
Imágenes WebP
Las imágenes WebP son un formato de imágenes mucho más ligero y es recomendable usarlas.
Imagify convierte automáticamente las imágenes en WebP y las sustituye en la web.
Smush también lo hace, pero en su versión premium.
Otras tecnologías
Tanto Imagify como Smush tienen otras tecnologías como por ejemplo las copias de seguridad, importantes para proteger las imágenes.
Smush también tiene carga diferida o Lazy Load, compabilidad con CDN y otras opciones.
Pero ya son funciones que las veo innecesarias y que las haces con los plugins de optimización que uses.
Precios
En cuanto a precios, ambos plugins ofrecen planes gratuitos y de pago.
Imagify ofrece un plan gratuito que permite optimizar hasta 20 MB de imágenes por mes. Si necesitas optimizar más imágenes, ofrece planes pagos que comienzan en $4.99 por mes para optimizar hasta 500 MB de imágenes. Si necesitas optimizar más imágenes, Imagify ofrece un plan ilimitado por $9.99 al mes.

Smush también ofrece un plan gratuito que permite optimizar imágenes ilimitadas con un tamaño máximo de archivo de 5MB. Si necesitas optimizar imágenes más grandes, Smush ofrece planes pagos que comienzan en $90 al año por web y aumenta según el número de webs que necesites.

Facilidad de uso
La facilidad de uso es algo importante a la hora de usar un plugin para optimizar imágenes.
Tanto Imagify, como Smush tienen un funcionamiento sencillo.
En sus ajustes configuras lo que necesites, ejecutas la optimización de imágenes subidas en un acceso desde medios y las imágenes nuevas se irán optimizando automátizamente al subirlas.
Imagify VS Smush: Mi veredicto
Mi opinión sobre Imagify VS Smush es clara y prefiero Imagify.
Te dejo un análisis y tutorial de Imagify por si quieres saber más.
Además de tener las mejores tarifas y tecnología, es mucho más sencillo de usar.

